Decoupled Mode
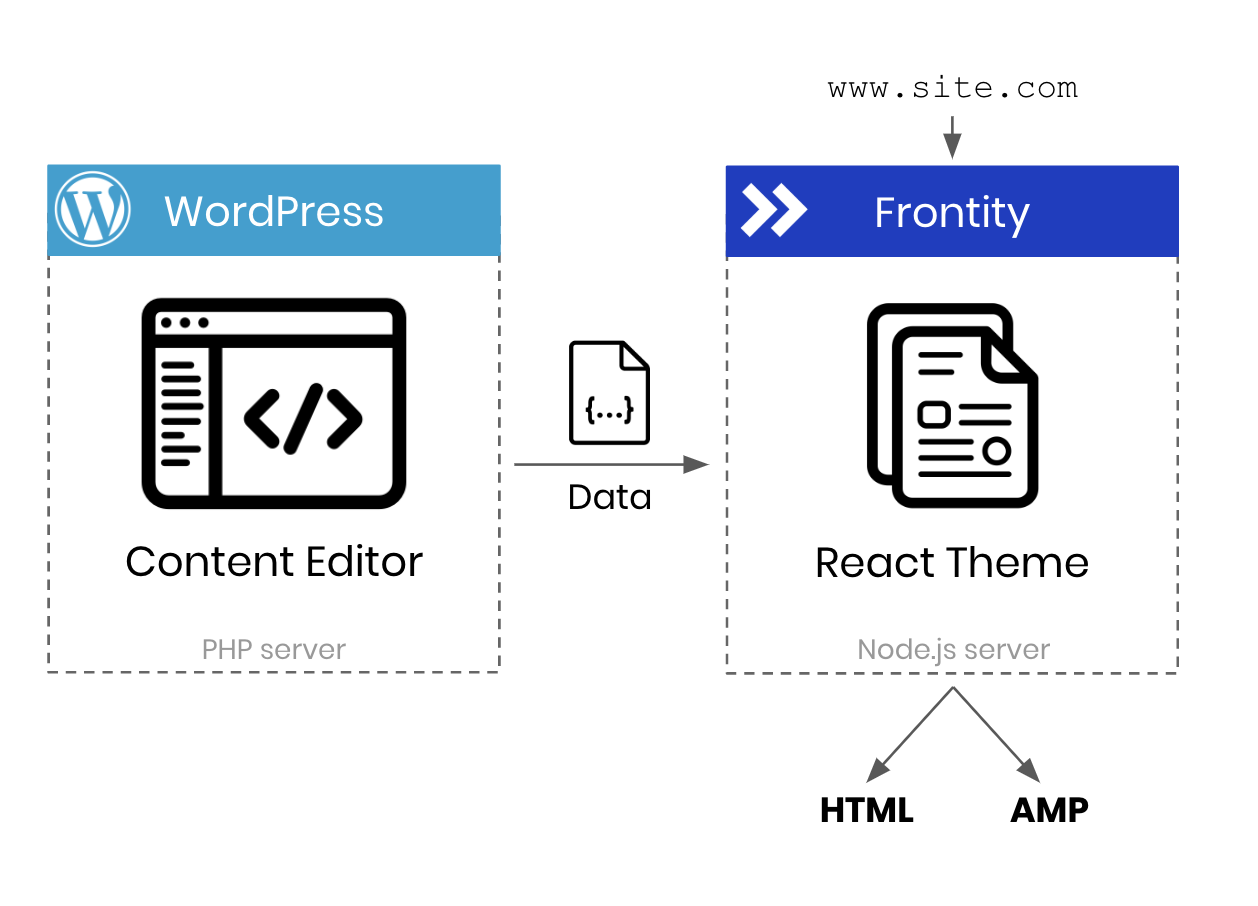
In Decoupled mode the primary domain points to the Node.js server hosting Frontity. This is the site that visitors access directly in order to view the content.
Frontity will fetch the data from the REST API of the WordPress Server and will return the final HTML as an Isomorphic React App.

Any Frontity architecture requires two servers. In Decoupled Mode you need to have:
A main domain pointing to the Frontity Server, either:
A server running Node.js
A hosted function-as-a-service (FaaS) platform allowing serverless computing, such as AWS Lambda or Netlify functions
A secondary URL (or subdomain) pointing to the WordPress Server, either:
An Apache or Nginx web server running PHP
A hosted software-as-a-service (SaaS) platform with WordPress, such as WordPress.com
In this mode site visitors access the site using the primary domain and are served HTML pages directly from Frontity. The secondary domain is used by content editors to access the WordPress admin pages.
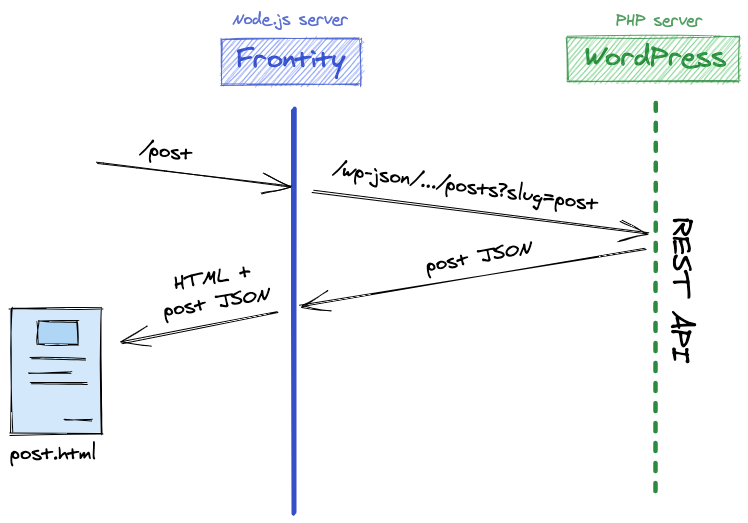
Frontity fetches data from the REST API located on the secondary domain, i.e. the WordPress installation, and uses that information to generate the HTML that is returned to the user.

The state.source.url property set in the frontity.settings.js file configures the URL of the WordPress installation.
Table of Contents
Features of the Decoupled Mode
The Decoupled Mode offers a number of advantages:
No extra WordPress plugin is required for this mode
It has the fastest workflow to respond to the requests: just a single call in SSR is made to the WP REST API, with no round-robin request for content and return of HTML.
It provides an extra layer of security as the WordPress site is not on the public-facing domain.
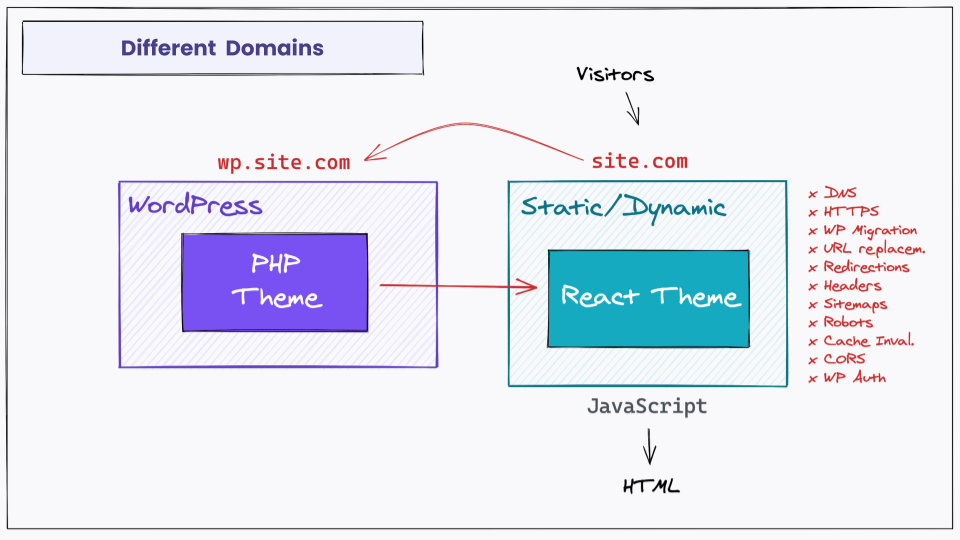
Decoupled Mode uses two different domains. The main one (www.domain.com) for Frontity and a subdomain (wp.domain.com) for WordPress.
Technical considerations
Due to the two-domains nature of this mode, in Decoupled Mode e developers need to be aware of, test, and take care of many things that are normally handled for you by WordPress. For example:
URL replacements from wp.domain.com to www.domain.com. (see the ☝️ hint below)
Cross-domain 301 redirections from Frontity to WordPress and vice-versa.
301 redirections of individual URLs stored in the WordPress database.
Proxying WordPress resources that need to be served from the www.domain.com domain.
Adding CORS headers in the wp.domain.com domain.
Purging page cache of the www.domain.com domain.
☝️ In the guide URLs in a Migration from WordPress to Frontity Decoupled Mode you can learn more about why you need to change these URLs in the content of your WordPress site. The guide also provides useful information on how to do so.
Additionally, in Decoupled Mode it is impossible to replicate the editing experience that content editors may be used to because in this mode it’s not possible to:
Render the admin bar for logged in users.
Make 100% transparent post previews.

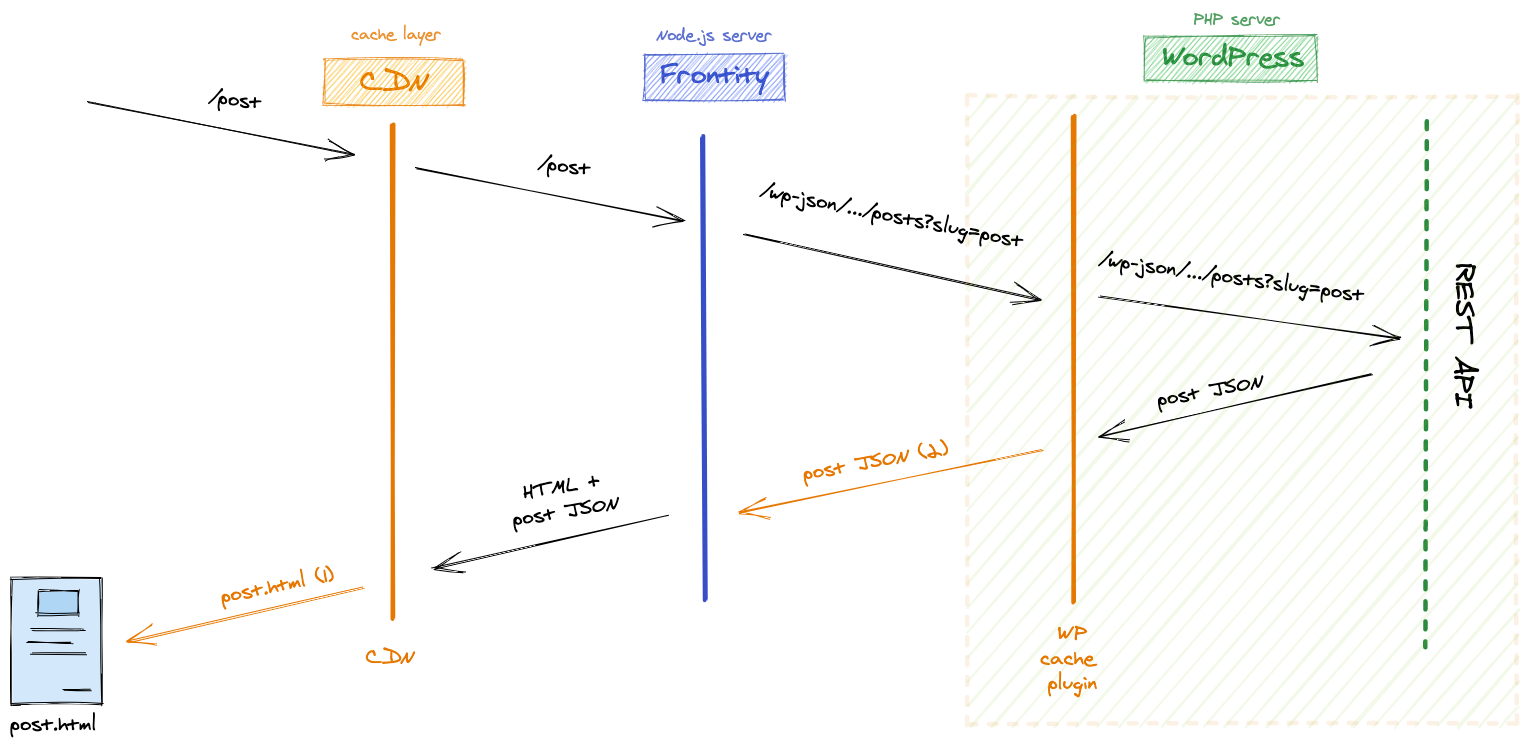
Caching in Decoupled Mode
With a good caching strategy your Frontity project can be just as performant as a static site.
In Decoupled Mode, the main domain is connected to the Node.js server executing the Frontity app which will process the URL requests to return the proper HTML based on the data from the WP REST API.
In this mode there are two types of requests that can be cached to minimize the computing time and to take advantage of the proximity of CDN servers:

Last updated