4. Roots
Roots
Each package has the opportunity to include any number of React nodes in the final HTML.
We finished the Packages section with an example of package export that contained a root like this:
import MyAwesomeTheme from "./components";
export default {
roots: {
theme: MyAwesomeTheme,
},
};Usually, a React app injects it's code in a <div> of the body, like this:
<html>
<head>...</head>
<body>
<div id="root">
<!-- REACT IS INJECTED HERE -->
</div>
</body>
</html>Frontity uses that <div id="root"> to inject the roots of all the packages that are installed:
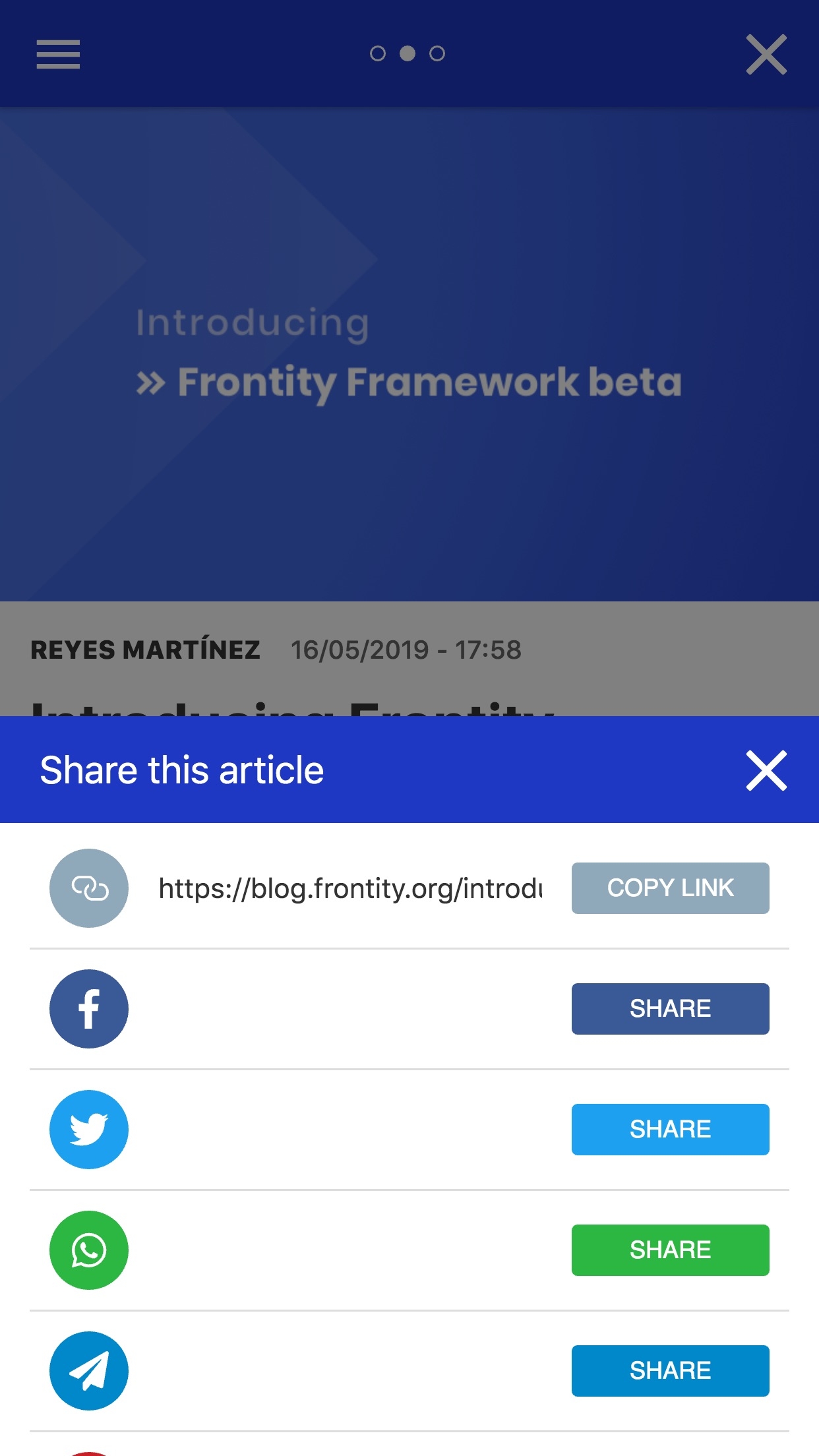
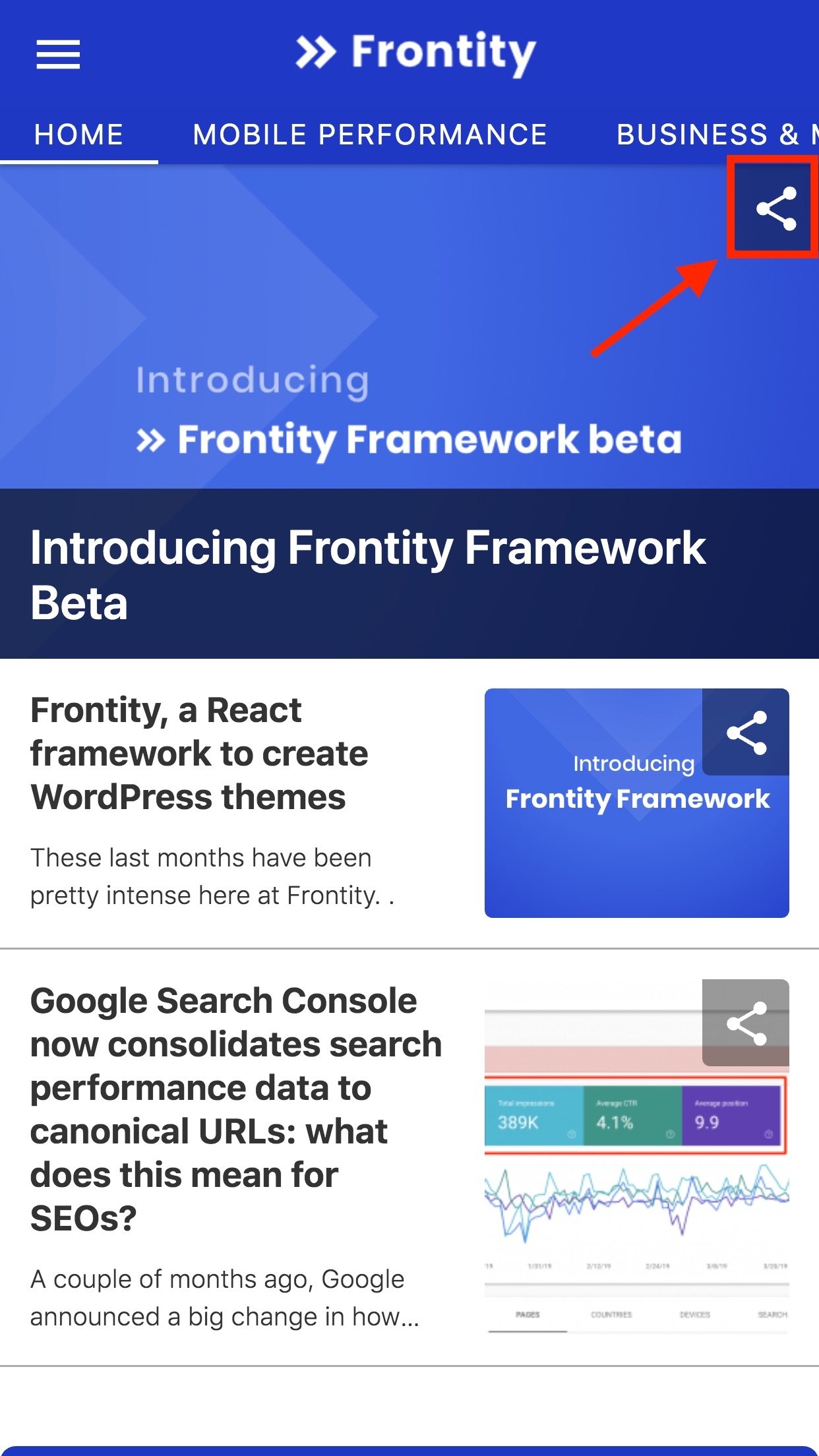
Most of the time only your theme will export a root, but if any other package needs something in the DOM, it can include it also. For example, let's imagine a ShareModal package that has a modal like this:

This package can export the React elements it needs in its root and expose an action like actions.share.openModal() to interact with the theme.
The root could be something like this:
And the rest of the package something like this:
Then the only thing the theme would have to do if they want to include share functionality is to check if there's a share package and if there is, use its actions.share.openModal() action when appropriate. For example in these buttons:

I hope you're starting to see how extensibility works in Frontity, but don't worry too much now, we'll talk in more detail later.
By the way, Frontity has an API to modify the <head> element inside React using the <Head> component like this:
So even though Frontity only allows packages to insert React nodes in the <div id="root"> of the body, they can also modify the <head> by adding tags inside a <Head>.
For a more detailed explanation you can check Head page.
If you still have any questions about Roots in Frontity, please check out the community forum, which is packed full of answers and solutions to all sorts of Frontity questions. If you don't find what you're looking for, feel free to start a new post.
Last updated